皆さん、こんにちは。今日はWordPressの画像設定について、実践的なアドバイスをお伝えします。適切な画像設定は、読者の興味を引き、情報を効果的に伝える上で非常に重要です。私が使用しているテーマ「Cocoon」の、最適な設定方法をご紹介します。
1点だけ注意があります。それは,適切なメディアサイズは「テーマ」ごとに最適なサイズが変わります。ここだけ押さえておいてくださいね
私が使用しているテーマ「cocoon」の画像設定を公開します
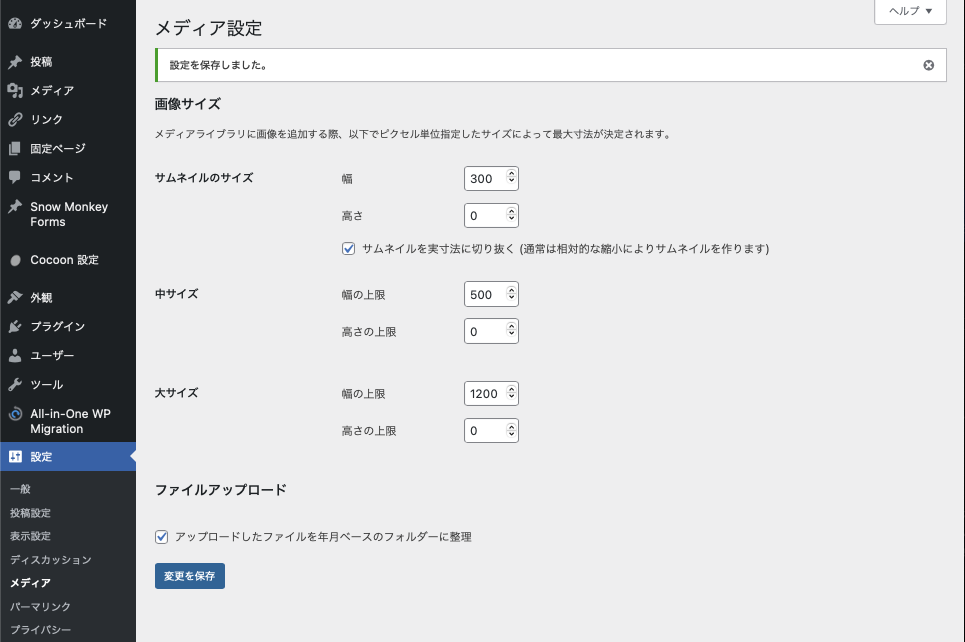
メディア設定(サムネイル画像のサイズの設定)
左のサイドバーから,設定>メディア>メディア設定で変更できます。
わいひらさんのおすすめサムネイルのサイズ
サムネイルのサイズ 幅300×0
中サイズ 幅500×0
大サイズ 幅800×0
Cocoonデフォルトの横幅800px
縦幅を0に設定することで、元画像の比率を保ちつつ、適切なサイズに調整されます。これにより、様々な画像を美しく表示できます。

【サムネイルの再生成】
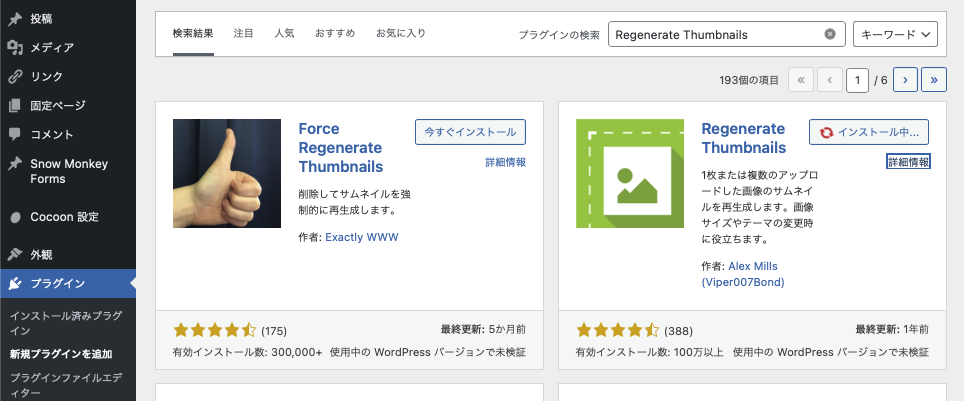
Cocoonおすすめ画像生成プラグイン

設定を変更した後は、「Regenerate Thumbnails」プラグインを使用して既存の画像を新しい設定に合わせましょう。ただし、元の画像サイズが設定値より小さい場合は再生成されないので注意が必要です。
「Regenerate Thumbnails」開発元:公式ページ
プラグインを使ってサムネイルの生成
1,「ツール」>「Regenerate Thumbnails」
2,「Regenerate Thumbnails For All 〇〇 Attachments」クリック
3,進捗状況を表すプログレスバーが表示されるので完了まで待つ
[注意]
小さなアイキャッチは再生成されない
設定サイズより小さな画像は再生成されません
例:設定 320×180
画像サイズ300×150=再生成されない
サイトアイコンの設定
サイトの顔となる画像「ファビコン、アップルタッチアイコン」を作成。
ファビコンやアップルタッチアイコンは、ブログの印象を決める重要な要素です。512×512ピクセルのPNG画像を用意することで、様々なデバイスで適切に表示されます。
サイトアイコンのサイズ
- ファビコン32×32px
- ファビコン192×192px
- アップルタッチアイコン180×180px
- MicroSoftアプリケーションタイルイメージ270×270px
サイトアイコンの画像サイズ
わいひらさん強い推奨サイズ
512×512のPNG画像
プロフィール画像の設定
読者との信頼関係を築くうえで、プロフィール画像は非常に重要です。以下のポイントに注意して設定しましょう。
設定方法:左のサイドバーから,「ユーザー」>「あなたのプロフィール」,「プロフィール画像」
- サイズ:最低でも300×300ピクセル、理想的には500×500ピクセル
- 形式:JPEGまたはPNG(背景が透明な場合はPNGがおすすめ)
- アスペクト比:1:1(正方形)
ホームイメージの設定
SNSでシェアされる際に表示されるホームイメージは、ブログの顔となります。「Cocoon設定」の「OGP」タグで適切な画像を選択しましょう。Twitterカードに反映されない場合は、「Card validator」で更新することをお忘れなく。
[設定方法]
「Cocoon設定」>「OGP]>「ホームイメージ」>「選択」
[Twitterカードに反映されない]
Twitter developerページ「Card validator」でURL入力し更新する
No IMAGE画面の設定
画像がない記事のために、NO IMAGE設定を活用しましょう。800px〜1280px幅の画像を用意することで、記事の見栄えを保つことができます
ホームイメージ画像もしくはお気に入りの画像で良い(無いよりまし)
[設定方法]
「cocoon設定」>「画像」>「NO IMAGE設定」>「選択」
横幅800px~1280px推奨
NO IMAGE代替サムネイル生成サイズ
320px x 180px
160px x 90px
150px x 150px
【注意】
「インデックス」の「カードタイプ」設定で「大きなカード」設定している場合
カラム幅(デフォルト800px)以上が必要
最低320px〜800px以上の画像推奨
まとめ:視覚的な魅力がブログを変える
| アイキャッチ画像サイズ | 横1280 x 縦720ピクセル |
| メディア画像(本文記事内)サイズ | 横幅800ピクセル以上 |
| サイトアイコン・ファビコン | 横512 x 縦512ピクセル以上の正方形 |
| プロフィール画像 | 横240 x 縦240ピクセルの正方形 |
| OGP(ホーム画像) | 横1200 x 縦630ピクセル |
【人間は文字列よりもイメージを覚えやすい】
人間の脳は文字よりも画像を効果的に処理します。適切な画像を効果的に使用することで、読者の理解を深め、記憶に残るブログを作ることができます。
皆さんも、これらの設定を参考に、自分のブログを見直してみてはいかがでしょうか?読者を惹きつけ、メッセージを効果的に伝えるブログづくりに、今日から取り組んでみましょう。
質問や不明点があれば、どうぞお気軽にコメントしてください。一緒により良いブログ作りを目指しましょう。






